Menú de navegación
El menú principal de navegación se ubicará inmediatamente despues de los elementos de la cabecera.
Pueden existir menús en ubicaciones diferentes.
El menú está creado con la herramienta Bootstrap y posteriormente modificado para que se adapte al comportamiento específico en la universidad.
Será un menú en formato horizontal y tendrá un comportamiento responsivo.

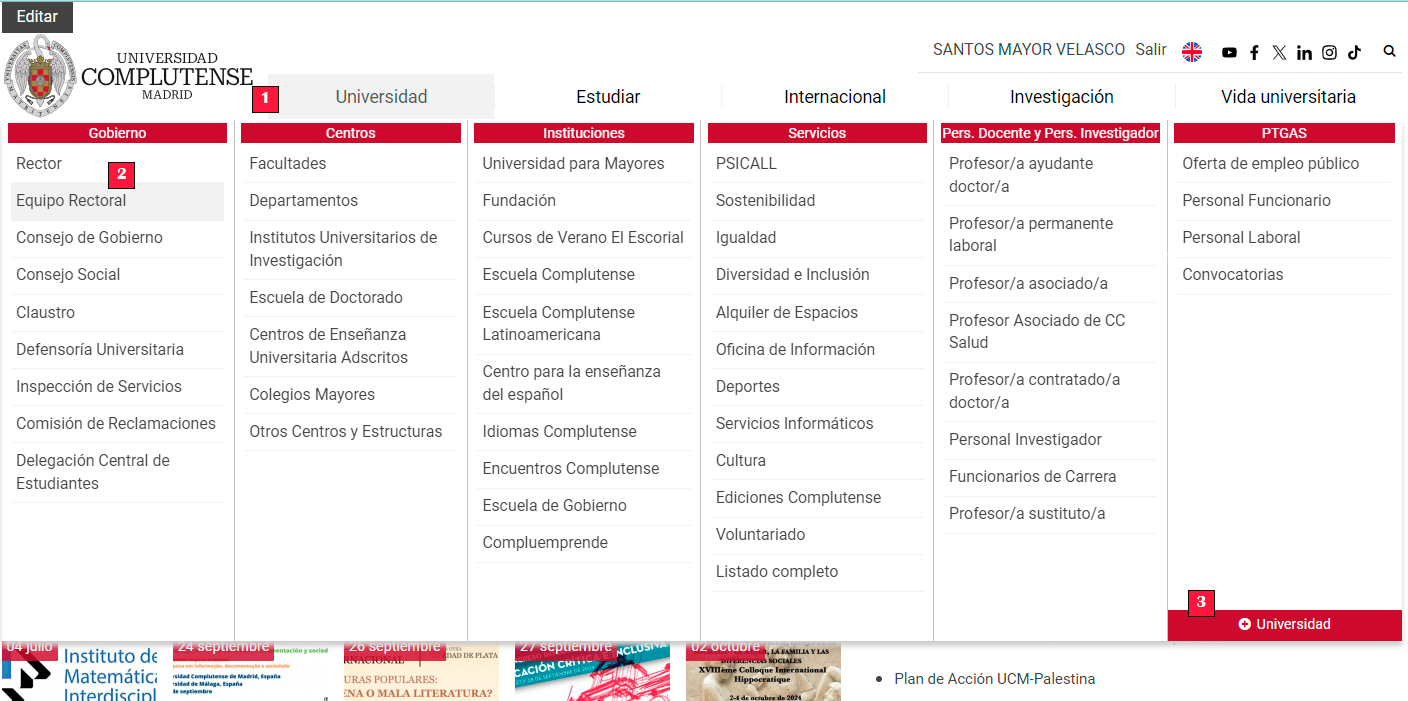
El fondo del menú será de color blanco (#ffffff) y (1) el texto de las las opciones sin seleccionar será de color hexadecimal #454545.
El comportamiento desplegable (2) será en el momento de hacer click sobre la opción principal, en ese momento se desplegará verticalmente el resto de opciones. El elemento seleccionado pasará a tener de color de fondo gris #f2f2f2 y el texto de color negro #000.
Las cabeceras del menú desplegado se dispondrán en fondo #b01131 y color blanco #fff.
Las opciones desplegadas tendran el color de fondo blanco y el texto negro.
(3) El recuadro que contiene las opciones desplegadas tendrá un borde de 1 pixel de color #ccc. (3) El último elemento del menú, separado con un fondo de color #b01131 es un simbolo + en un circulo con fondo blanco #fff y color #b01131 (icono de la librería fontawesome <span class="fa fa-plus-circle" aria-hidden="true" ></span>) será el enlace al elemento principal del menú que no se puede acceder por ser el accionate del despliege del menú vertical.
Si se crea el menú por el gestor de la web todos los elementos se crearán de forma automatica con estos valores.
