Cabecera de página
La cabecera de la web es uno de los elemantos más característicos de la identidad visual de la Universidad.
La cabecera tendrá que tener un comportamiento responsivo al igual que el resto de páginas.
Está compuesta por varios elementos que describimos a continuación.

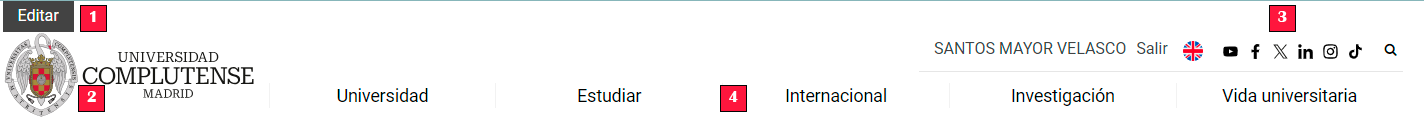
La cabecera está compuesta por varios elementos: (1) Un botón de acceso a edición (sólo perfiles definidos) con un color de fondo hexadecimal #454545 #454545 .
(2) Por otro lado en el siguiente bloque de elementos tenemos a la izquierda la marca de la UCM (escudo + logotipo), que enlaza con la portada principal de la universidad.
(3) a su derecha se ubica el enlace para navegar identificado, el cambio de idioma y el buscador dentro de la web, además de los accesos a redes sociales. Todos los elementos con un color hexadecimal #454545 #454545 .
Falta por definir la ubicación del título de la página en que no encontramos.
(4) El menú esta integrado posicionalmente en la cabecera, pero es un elemento independiente del que hablaremos en el siguiente punto.

En algunos casos, como en las páginas de los departamentos, existe un elemento más en la cabecera para identificar el departamento, queda pendiente el diseño de este elemento.
El menú en dispositivos móviles se desplegará en modo responsivo, pero manteniendo el diseño y colores del de pantalla completa.
